안녕하세요! 핫뷰입니다.
오늘은 html/css "table" 을 "Tables Generator" 사이트를 이용해
쉽게 만드는 방법을 알려드릴려고합니다!
시작에 앞서 간단하게 <table> 태그에 쓰이는 [ th , tr , td] 의미를 요약해드리자면,
<th>##</th> : Table Head 의 약자로, 표의 제목을 역할 (굵은 글씨, 중앙 정렬)
<tr>##</tr> : Table Row 의 약자로, 가로줄을 만드는 역할 (보통 글씨, 왼쪽 정렬)
<td>##</td> : Table Data 의 약자로, 셀을 만드는 역할 (보통 글씨, 왼쪽 정렬)
이제 table 코딩을 시작하러 가볼까요?!
먼저 "Tables Generator" 으로 이동해주세요!
↓↓↓↓↓↓
http://www.tablesgenerator.com/html_tables
HTML Table generator - TablesGenerator.com
↧ Expand ↧↥ Collapse ↥ Result (click "Generate" to refresh) Copy to clipboard Copy to clipboard Preview Close [X] Select table theme Please, compose a theme for your table by selecting color, border and stripes themes shown below.
www.tablesgenerator.com
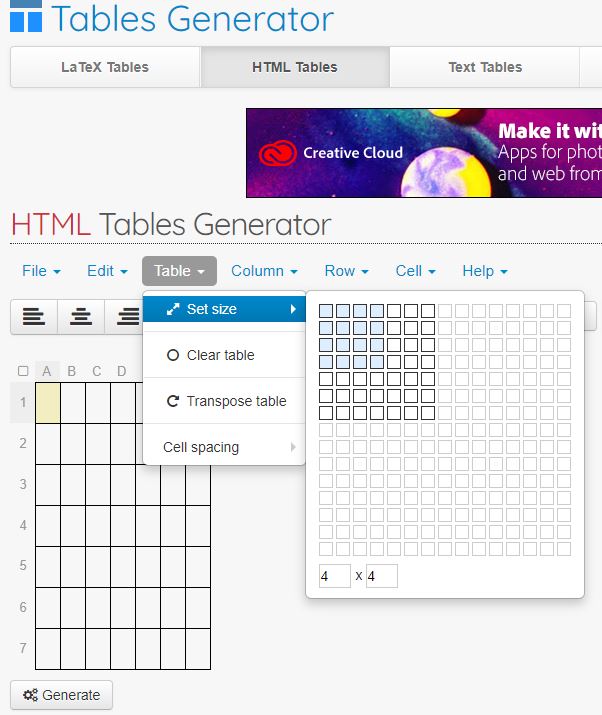
"Tables Generator"로 이동을하면 HTML Tables Generator 라는 제목이 보일겁니다.
여기서 저희가 알아야할 부분은 <Table, Column, Cell> 3가지만 알고있으면됩니다.

Table 메뉴에서는 HTML Table 사이즈를 설정할수있습니다.
원하시는 사이즈대로 마우스로 늘리거나 줄이시면 됩니다.

Column 메뉴에서는 Text align 기능이 있는데요,
글자를 왼쪽, 중앙, 오른쪽 원하시는 방향으로 정렬을 할 수 있습니다.

Cell 메뉴에는 Table 셀들을 합치는 것과 분리하는 기능을 사용 할 수 있습니다.

저는 성적표를 예시로 만들어 보았는데요,
영어,한글도 지원하고 있으니 걱정 안하셔도 됩니다.
다 채우셨으면 "Generate" 버튼을 눌러줍니다.

그러면 아래 "Result" 창에 처음에는 비어있던 내용들이 제가 위에서 작성햇던 값 그대로 변환한 코드를 보여줍니다.
코딩이 제대로 됐는지 확인을 위해 "Preview"를 누르면 table을 볼수 있구요,
확인이 끝났으면 우측 상단에 있는 "Copy to Clipboard"를 눌러주신다음
진행하시던 코딩에 "Ctrl+v"를 눌러 붙여넣기를 해줍니다.

아래 코드는 "Copy to clipboard" 눌러 붙여넣기를 한 결과인데요!
원래대로라면 하나하나 <table> 태그안에다가 <th>,<td>,<tr>을 쓰면서 머리를 지끈거릴텐데
table을 이렇게 쉽게 만들 수 있는걸 여러분에게 알려드리고자 소개시켜드렸습니다.
| No | 수학 | 국어 | 역사 |
|---|---|---|---|
| 1 | 98점 | 70점 | 99점 |
| 2 | 80점 | 60점 | 75.5점 |
다음에는 누구나 쉽게 홈페이지를 만들 수 있는 소스를 가져오겠습니다.
'● IT & 정보 ● > > HTML&CSS' 카테고리의 다른 글
| "aperitif.io"무료로 나만의 홈페이지를 클릭으로 손 쉽게 만들기!! 정말 쉬워요~! 코딩 필요x (0) | 2020.02.24 |
|---|---|
| HTML/CSS3를 이용한 햄버거 메뉴 남다르게 만드는 방법! (0) | 2020.02.16 |

